最近羊了个羊爆火网络,其实这个程序本来不难,但是怎么火起来的,可能研究人性方面更多吧。
作为程序员,三天也撸了一个程序,号称"码了个码"!
2025年04月01日
最近羊了个羊爆火网络,其实这个程序本来不难,但是怎么火起来的,可能研究人性方面更多吧。
作为程序员,三天也撸了一个程序,号称"码了个码"!
2025年04月01日
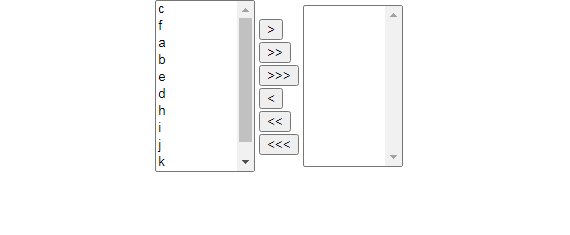
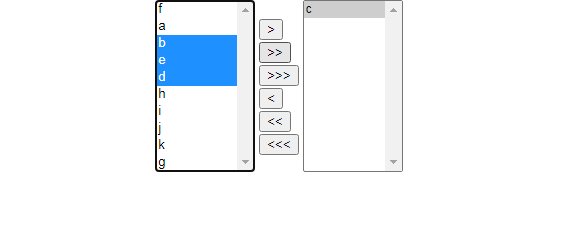
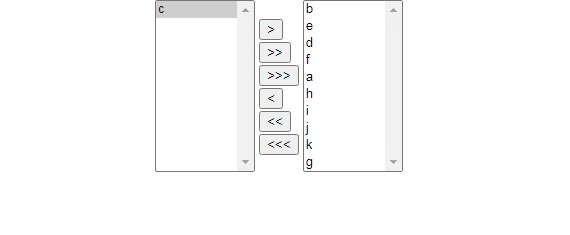
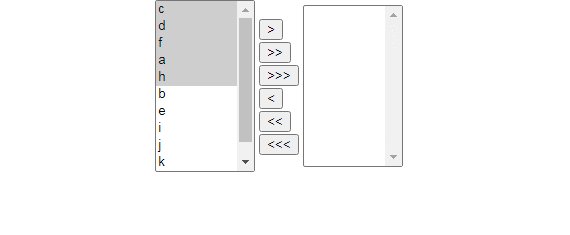
## web前端必学功法之一:左右移动
案例效果:

2025年04月01日
在讨论jQuery对象和DOM对象的相互交换之前,先约定好定义变量的风格。如果获取的对象是jQuery对象,那么在变量前加上$,例如:
var$variable=jQuery对象;
如果获取的是DOM对象,则定义如下:
var variable=DOM对象;
jQuery对象不能使用DOM中的方法,但是如果对jQuery对象所提供的方法不熟悉,或者jQuery没有封装想要的方法,不得不实用DOM对象的时候,有以下两种处理方法。jQuery提供了两种方法将一个jQuery对象转换成DOM对象,即[index]和get(index).
2025年04月01日
什么是vue?Vue.js是一套构建用户界面的渐进式框架,Vue 采用自下向上增量开发的设计,其核心库只关注视图层,易于上手,同时vue完全有能力驱动采用单文件组件和 Vue 生态系统支持的库开发的复杂单页应用。其实抛开官方的一些不知所云的说法,简单来说,在传统web开发中,我们搭建项目都以html结构为基础,然后通过jquery或者js来添加各种特效功能,需要去选中每一个元素进行命令,这些内容在简单的项目中或者不变的项目中还能应付得来,一旦项目改动或者项目工程较大,代码的修改将是复杂繁琐的,而这时候用了vue,这些问题都不复存在。在比如一些单网页制作成的应用程序,一般涉及到数据交互的内容都很多,而应用了vue之后将大大缩减工作量。
2025年04月01日
layui的选项卡使用echarts显示多图,图表宽度显示异常,选项卡第一个图显示正常,点击其他选项卡,图表异常,宽度为100px,如何解决呢?
解决的思路:主要解决宽度的问题,如果能获取宽度,我们重新设置宽度,图表就应该能正常显示了,操作如下。
2025年04月01日
如果你想设计一个时尚组合的网站jQuery Portfolio 插件是一个不错的选择。
你可以在网格中设置列的数目以及想要的jQuery过渡效果。 jQuery Portfolio插件在移动设备的响应效果也很好,所以不用担心在移动设备上的用户体验。
jQuery MatchHeight插件允许你用一种特殊的jQuery网格使得所有选中元素的高度完全相等。 MatchHeight自动匹配在同一组中的元素高度,并灵活处理浮点元素和包装。你可以使用这个插件来漂亮的放置项目。
2025年04月01日
本教程为您演示如何放置一个复选框到数据网格中。通过复选框用户将可以选择选中/取消选中网格行数据。
想要添加一个复选框列,用户只需要添加一个列的checkbox属性,并将其设置为true。代码如下所示: